I was asked to do some tutorials on how to make isometric text and how to make the GO Buttons that are in the comic. So, here are some quick tutorials for you! Pardon the huge images!
Isometric Text
I use Adobe Photoshop CS3 for any art I create for The Pocalypse. Note that CTRL = CMD, depending if you’re a Mac or Windows user.

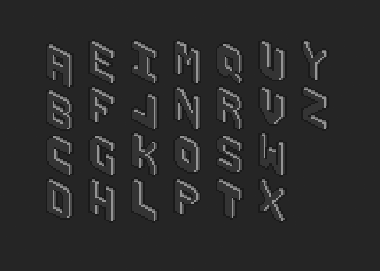
Here are the letters I use for the comic (greyscale).

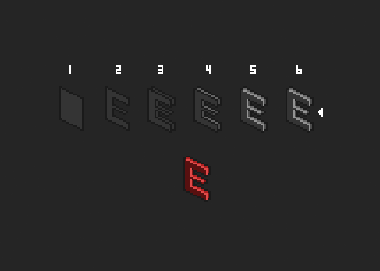
1. Start of with an isometric plane that is the size of the text you want.
2. This is the most crucial step because this is where you actually create the letter! This example shows the letter E. As you can see, creating any letter is much easier when working with a plane rather than a “3D” isometric box.
3. Select the finished letter with the marquee tool and copy-drag (CTRL+SHIFT) the letter on top of itself. Nudge it 2 pixels to the left and 1 pixel down, to make it look 3D. You can make your letter as thick as you want, but make sure that the number of horizontal nudges is double the number of vertical nudges, so that it stays isometric.
4. Fill in the letter’s sides according to the lighting you want.
5. This step isn’t necessary, but I like to color in the edges that “pop out” with a shade that is lighter than the lightest side.
6. Fix up anything that looks weird to you. In this case, the second arm in the E looked a little off, so I shaved a few pixels.
Finally, color it how you want!
Here’s another “automatic” way of doing isometric text:

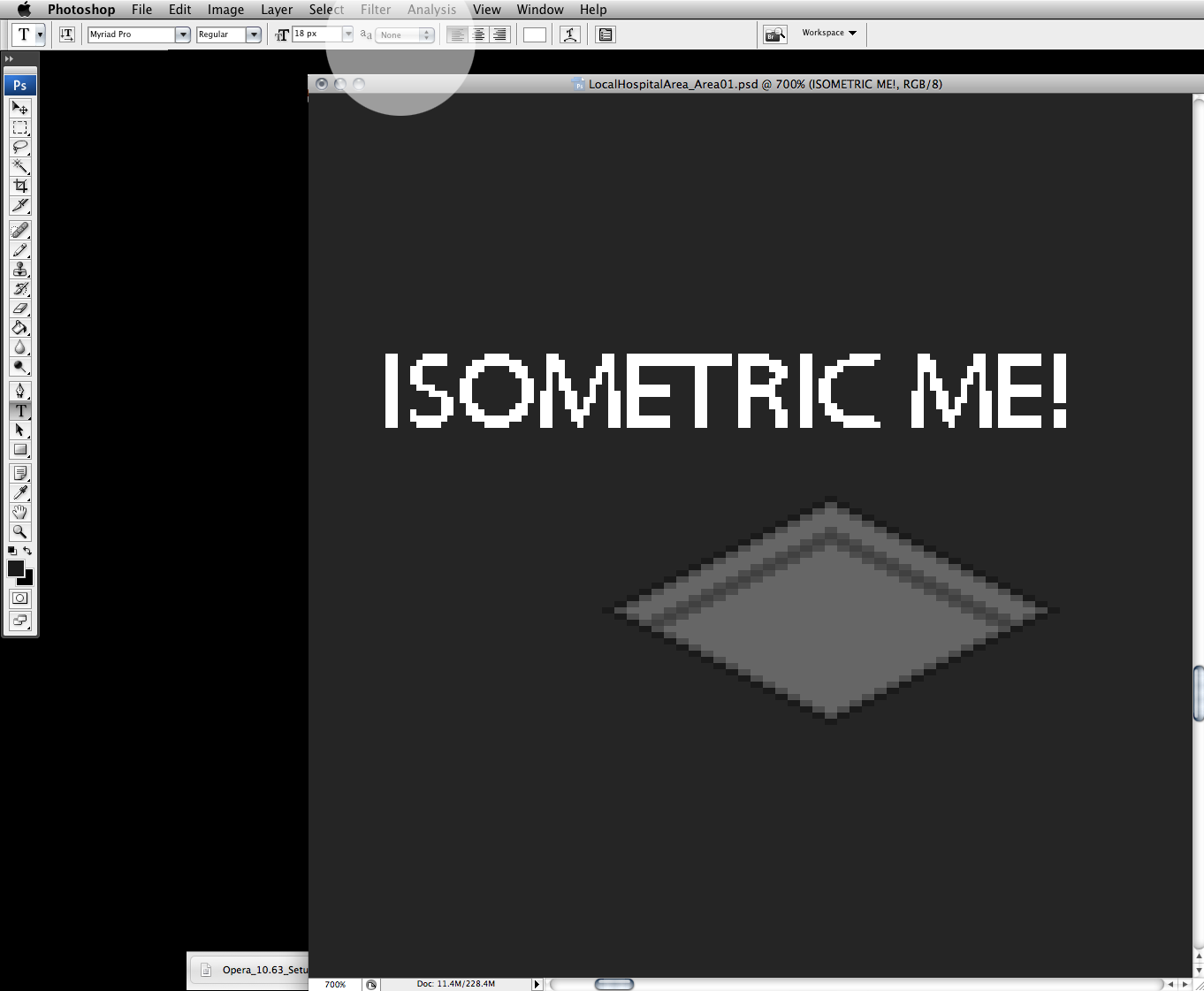
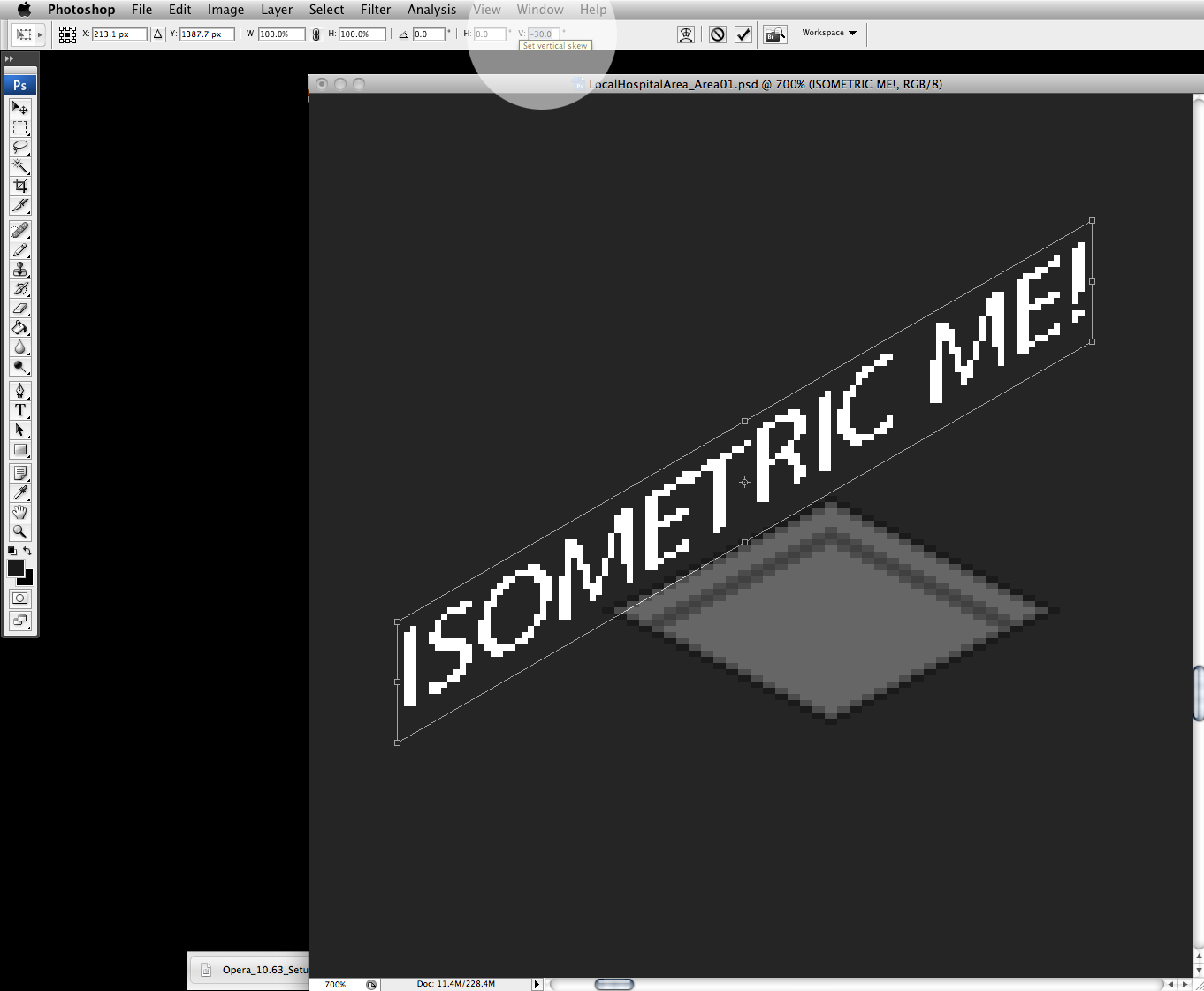
Create your text using the Text tool. I used Myriad Pro as my font. Make sure that the text anti-aliasing is set to None, so that you don’t get smooth edges (not needed in pixel art).

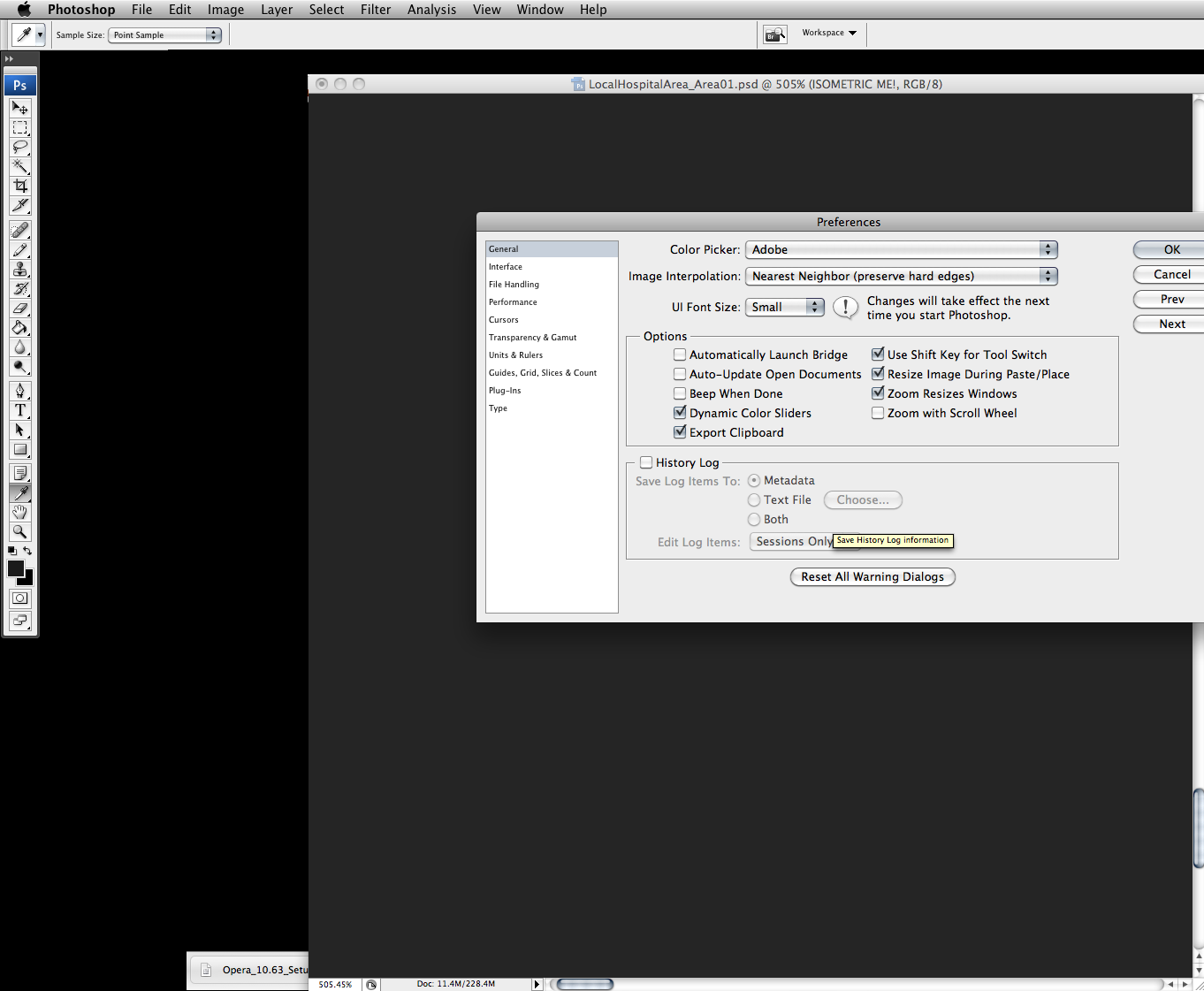
In your Preferences panel (CTRL+K), make sure Image Interpolation is set to “Nearest Neighbor”. This makes sure that you don’t get anti-aliasing when you transform the text.

Transform your text using Free Transform (CTRL+T). Set the Vertical Skew to -30 or 30, depending on the text’s orientation.

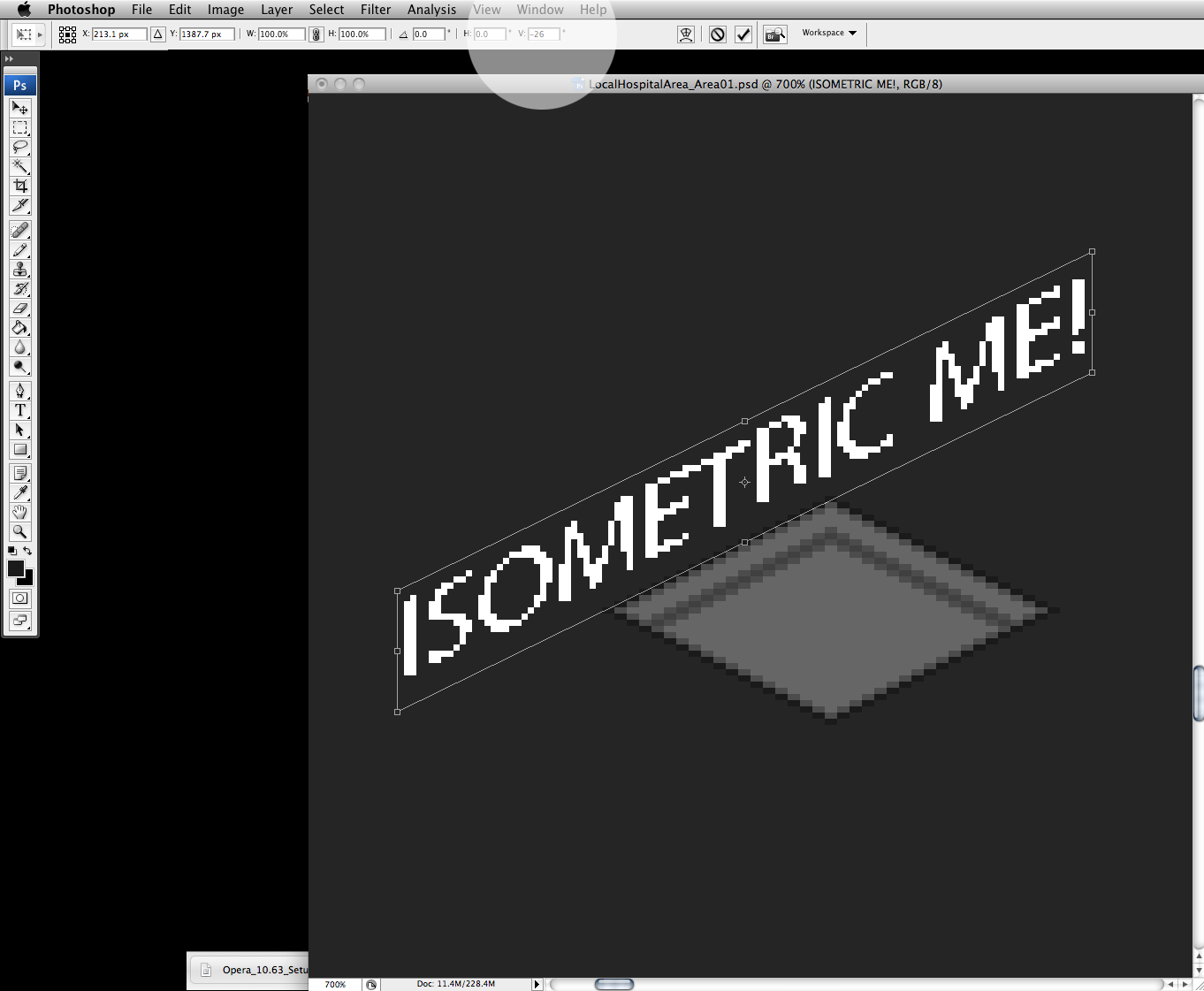
If the text doesn’t quite line up with your scene, change the Vertical Skew number. In this case, -26 looks about right. Rasterize the layer and fix up any pixels that look odd. Done!
Note that this isn’t a sure-fire method, but it’s easy to try out when you need quick isometric text!
GO Buttons in Flash

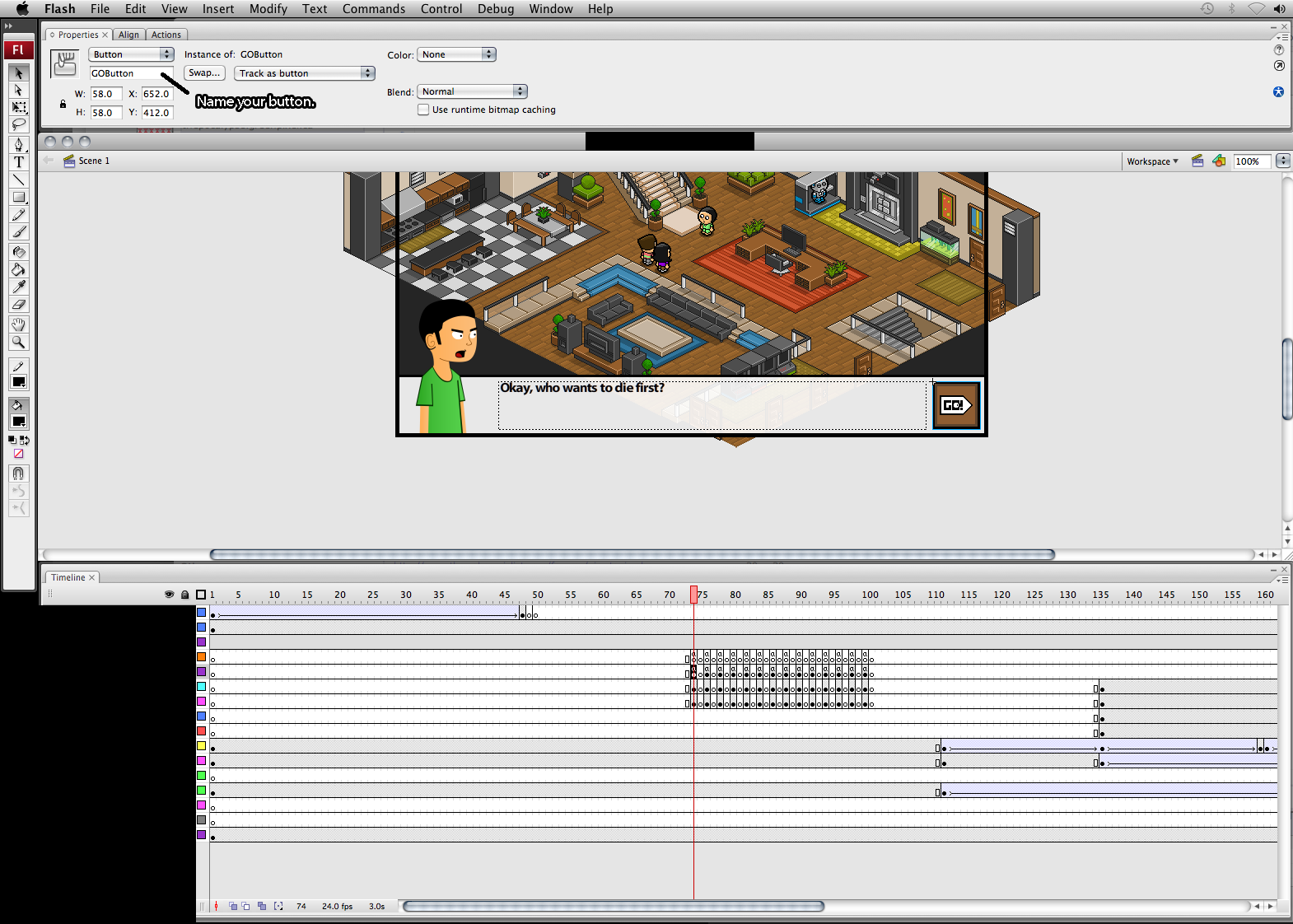
Name your button. In this case, it’s GOButton.

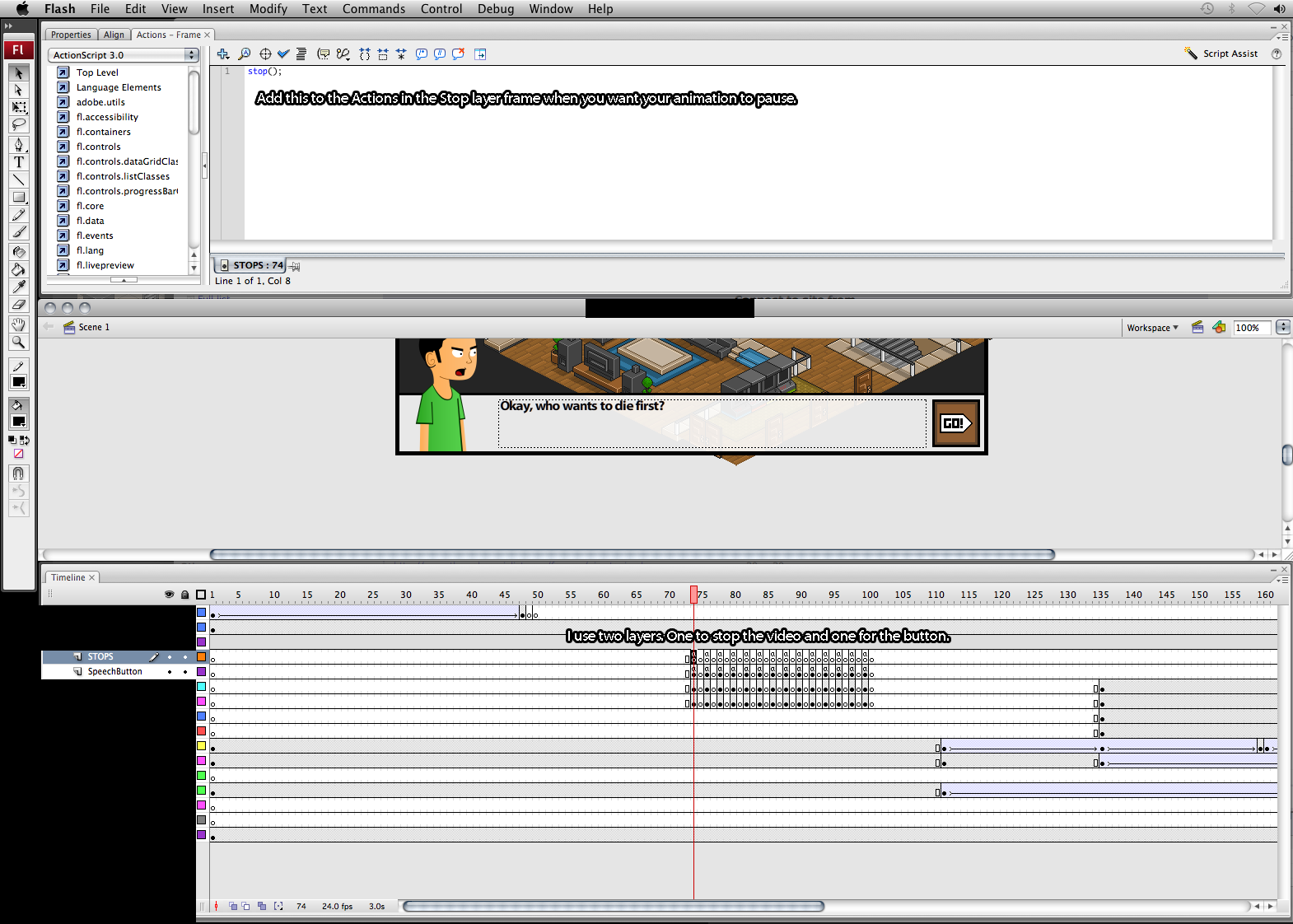
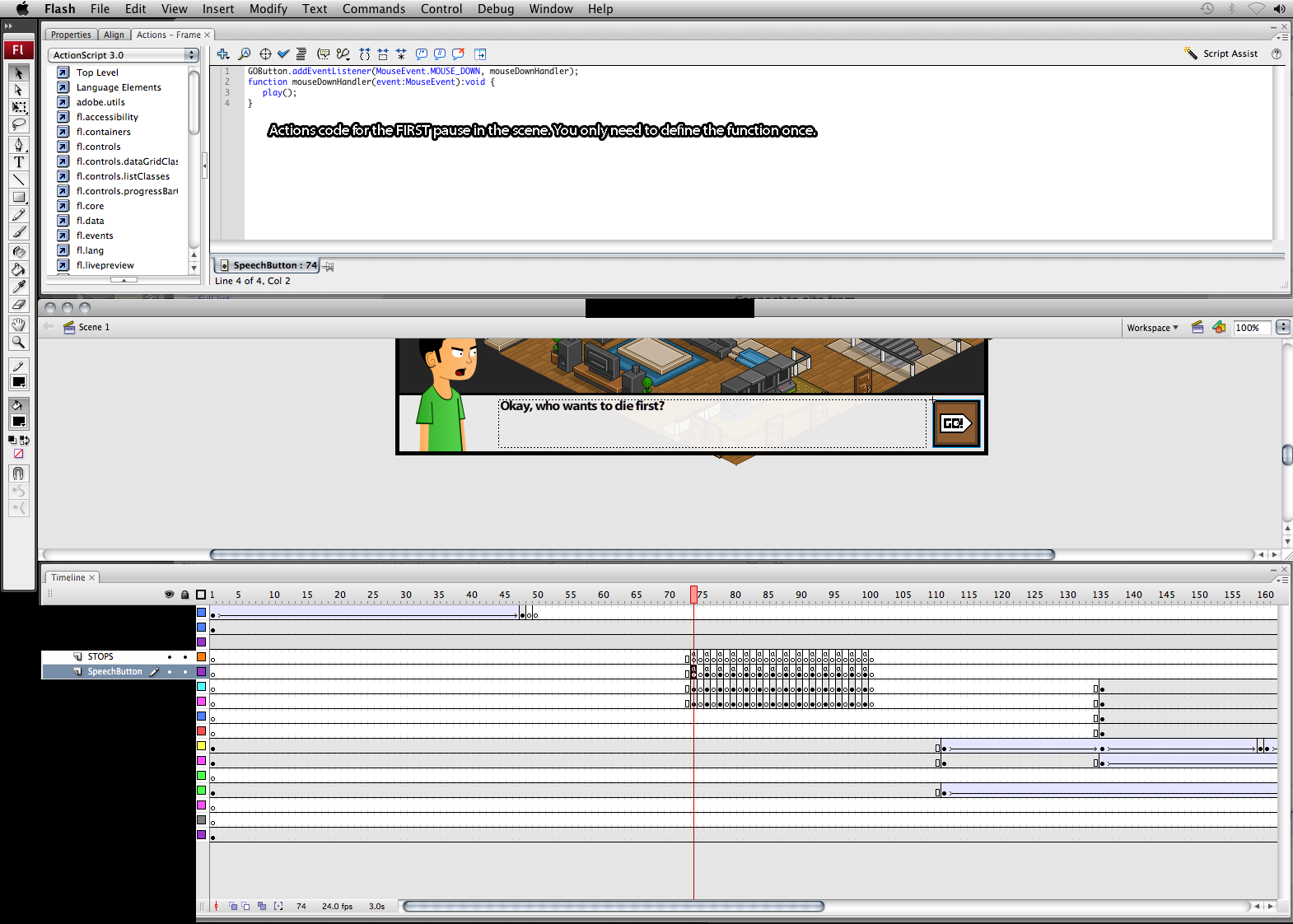
I use two layers: STOPS (to stop the scene) and SpeechButton (where the button and the code for the button both reside). Add the code shown above to the STOPS layers Actions.

Add the code above to the FIRST stop in your scene (in the SpeechButton layer Actions). Change “GOButton” to whatever your button is called.

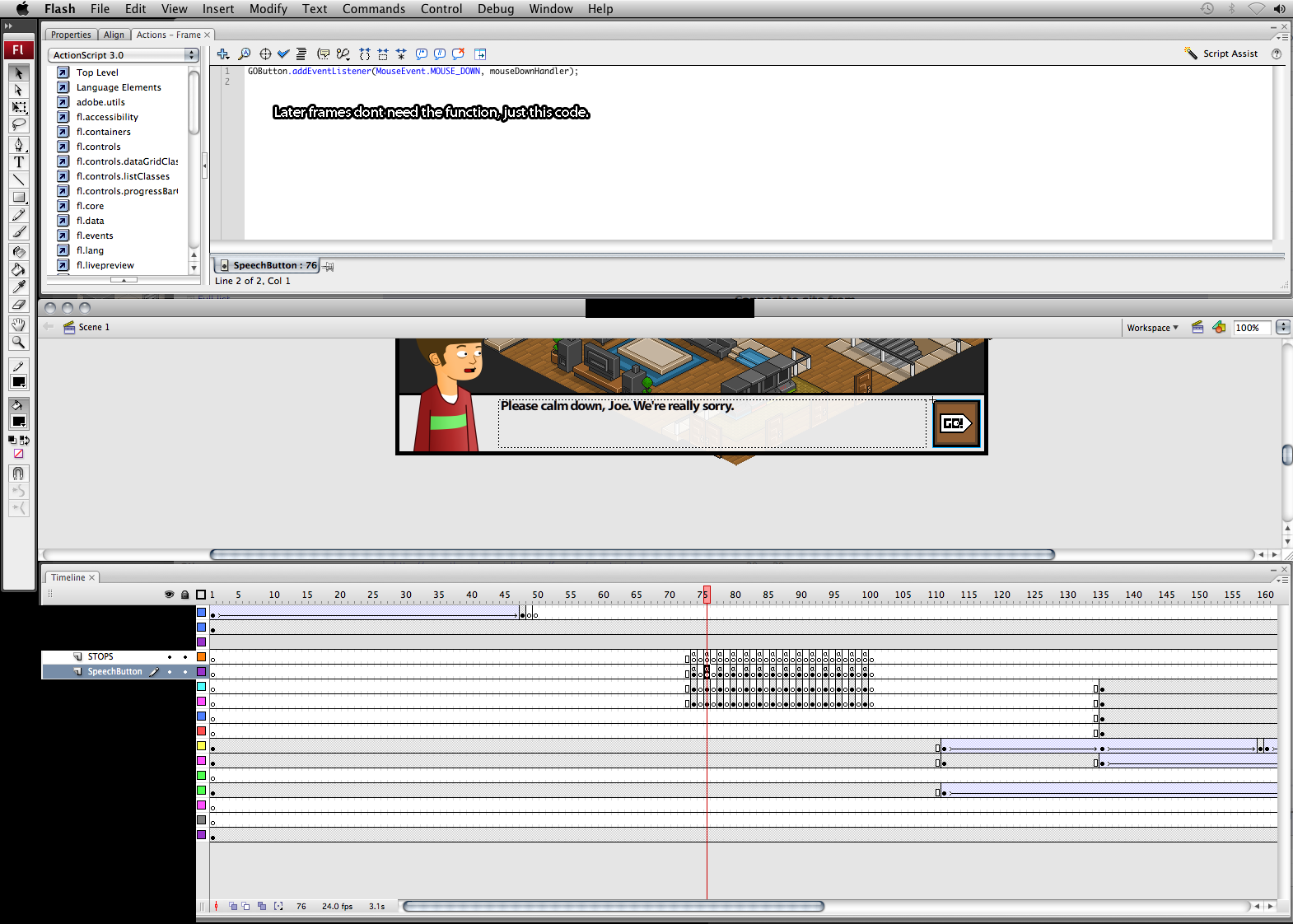
Later frames (where you need the button) don’t need to have the function anymore. Flash complains of an error at export when you have duplicate functions, so if you have duplicates, you can just delete them.
That’s it! Sorry about the huge images again!
If you have any questions, feel free to contact me! I rushed these because I am on vacation! Still wanted to update, though, because you guys are awesome :D
I also added a TopWebComics.com Vote button to the top navigation bar (next to the Twitter button). You can vote every 24 hours (don’t have to register, I think), so please keep voting for The Pocaypse! Climb the ladder :D
Back to the beach!
Enjoy Scene 9 – “We Need You”!



Hehe that was informative. thank you.
Haha, keep it up. I can’t wait to see what happens :)
Btw, nice tutorial. Isometry sure is fun, no?
That tutorial hurted ma po’ head…. I’ll just stick to reading the web comics
Buttons didn’t work, something stupid about one of the thingies didn’t work. Thanks for the tutorial anyway.
GOOD SCENE!!!!! Weird walkthrough…
@Elementalpowerstar – Didn’t work? Send me any details or even the .fla and I’ll see what I can do :)